desktop and mobile ux copy for Havenly
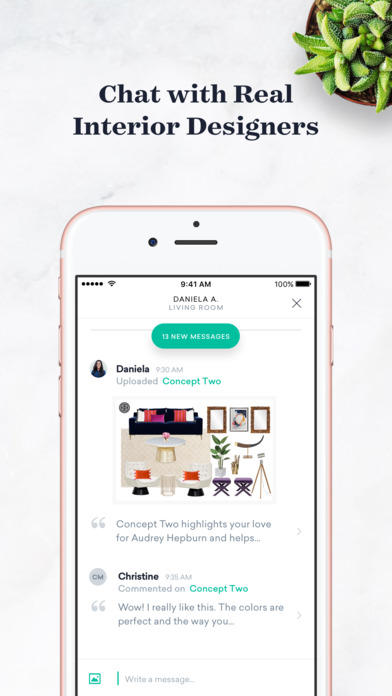
The relationship between an interior design client and their designer is a non-stop conversation. My intention as a UX Writer for Havenly was to make every UI copy element an extension of that conversation.
state transitions
By the time a design project has launched, the user will have already had an hour-long phone conversation and multiple online chats with her designer. It was important for us to call out the fact that the designer was actively working on content for the client.
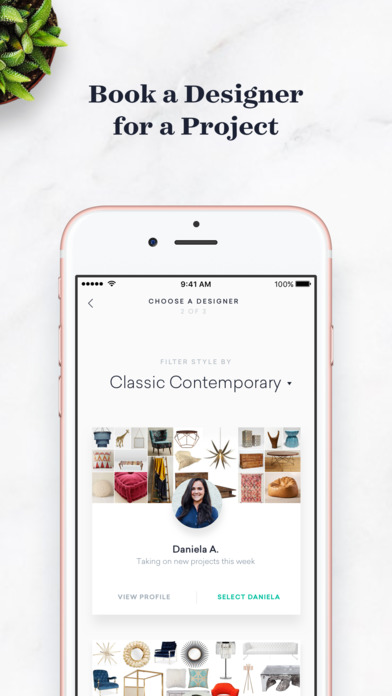
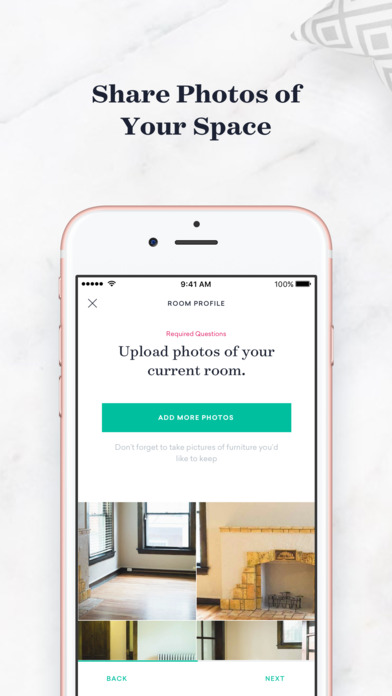
At several stages during the design process it becomes the user's responsibility to move things forward. To keep the project on track, we created copy that outlined specific next steps while emphasizing the design process already underway. Repetitive use of the designer's name, plus a playful exclamation point contribute to a sense of light-hearted urgency. It's not "you need to complete this action to move forward," it's "we can't wait to finish designing your dream home."
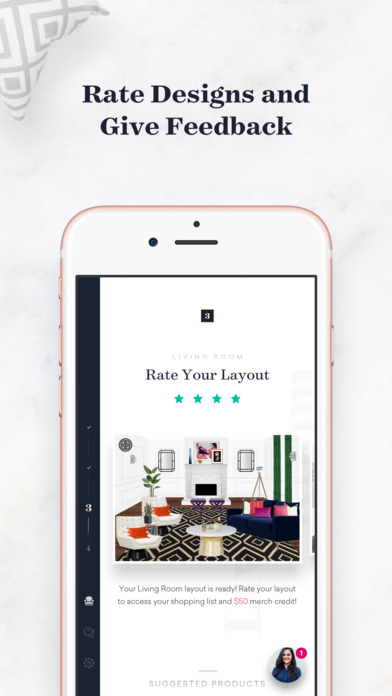
Users are eager to get their final designs. But Havenly is a service-oriented brand and there's no way to automate beauty. Reinforcing our desire to make their space perfect helps to ease some anxiety associated with the wait.
Finished with the design, but this user's flow continues! Shopping for furniture and seeking additional advice are two potential next steps.
microcopy in Tooltips & Notifications
Keeping the user on track throughout the design process requires a bit of love. From helping navigate potentially friction-inducing flows to addressing negative feedback, we always maintain that friendly yet professional voice.
Product-Generated Emails
on-brand onboarding experiences
Even the best product content can't live in a vacuum. Stellar onboarding experiences are rooted in a brand's story, voice, and history. Throughout my efforts as a UX Writer at Havenly, I sought to unite voice, tone, and visual style guides with our emerging products to create engaging experiences that reflected the brand's charming spirit.
Many times within the mobile interface, it was important to let the conversation between designer and client shine through without too much interference from copy or design.